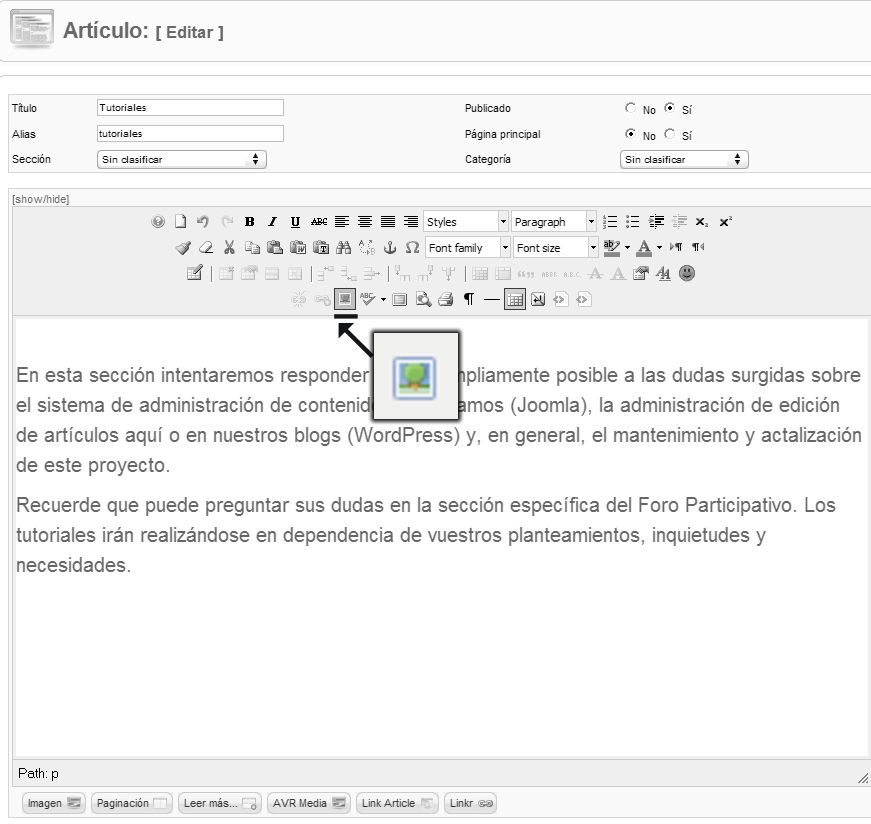
Para colocar una imagen en mi artículo primero marcamos el sitio donde queramos aparezca; y luego hacemos click en el botón de editar o insertar imagen, que es el que muestra la siguiente figura.
{japopup type="image" content="http://democraciaparticipativa.net/images/stories/tutorials/insert-img1.jpg"} {/japopup}
{/japopup}
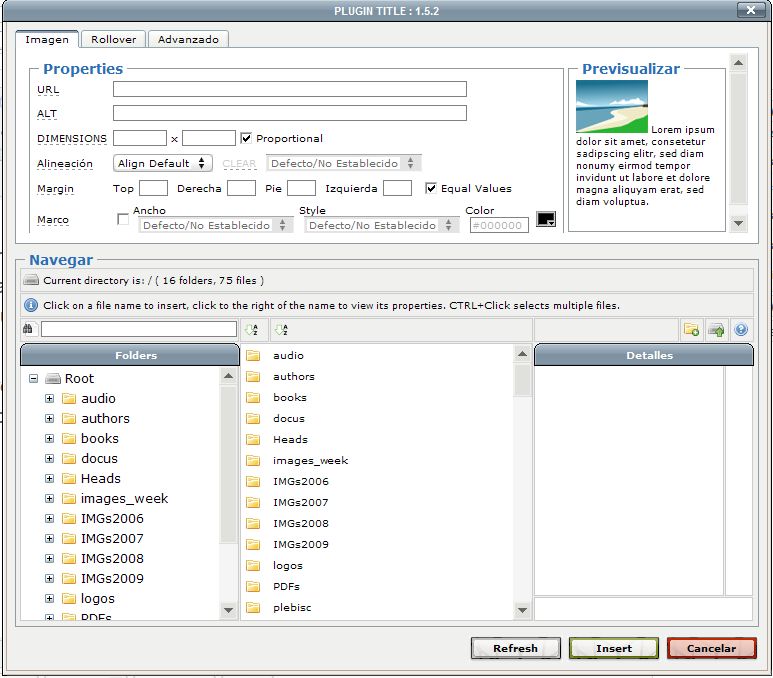
Esto abre la ventana de edición de imágenes. Esta tiene claramente delimitadas una fila superior para especificar las propiedades de la imagen (que incluye tres pestañas, "Imagen", "Rollover"y "Avanzado", de las que nos interesa por ahora sólo la primera); y una fila inferior que se usa para navegar a partir de la carpeta raíz que hemos definido para guardar nuestras imágenes y demás ficheros.
{japopup type="image" content="http://democraciaparticipativa.net/images/stories/tutorials/insert-img2.jpg"} {/japopup}
{/japopup}
Esta parte inferior se divide en tres columnas, de izquierda a derecha: la primera muestra las carpetas del sitio raíz, la segunda muestra las carpetas o ficheros que contiene la carpeta seleccionada en la columna primera, y la tercera columna muestra los detalles del fichero seleccionado en la segunda columna. Esta es una manera escalonada de buscar un archivo o fichero, y su uso se domina pronto.
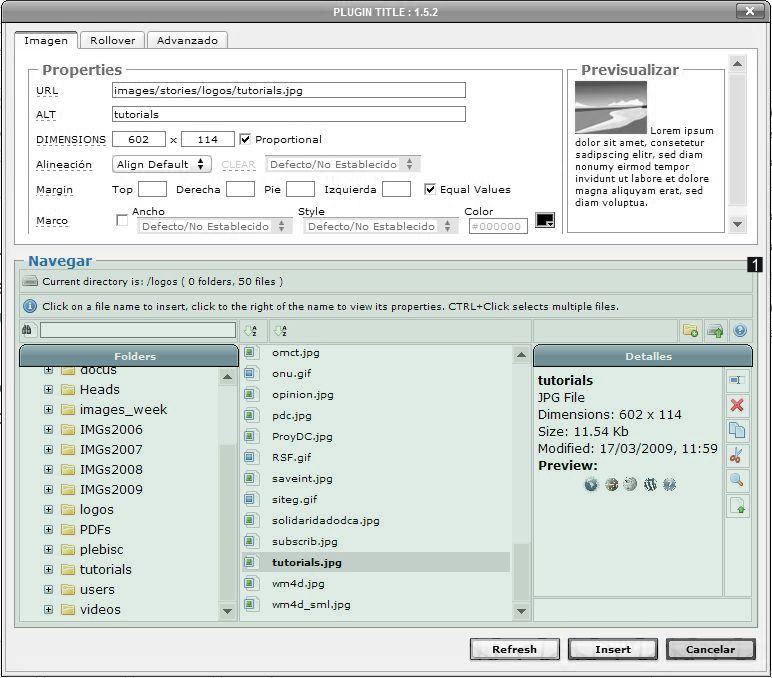
En el ejemplo mostrado, hemos seleccionado en la primera columna la carpeta "tutorials", así que su contenido se ha mostrado en la segunda columna. En ella seleccionamos entonces el fichero tutorials.jpg, por lo que aparecen sus propiedades en la columna de la derecha. Verificamos, en esta tercera columna, que esta es la imagen que queremos incluir...
{japopup type="image" content="http://democraciaparticipativa.net/images/stories/tutorials/insert-img3.jpg"} {/japopup}
{/japopup}
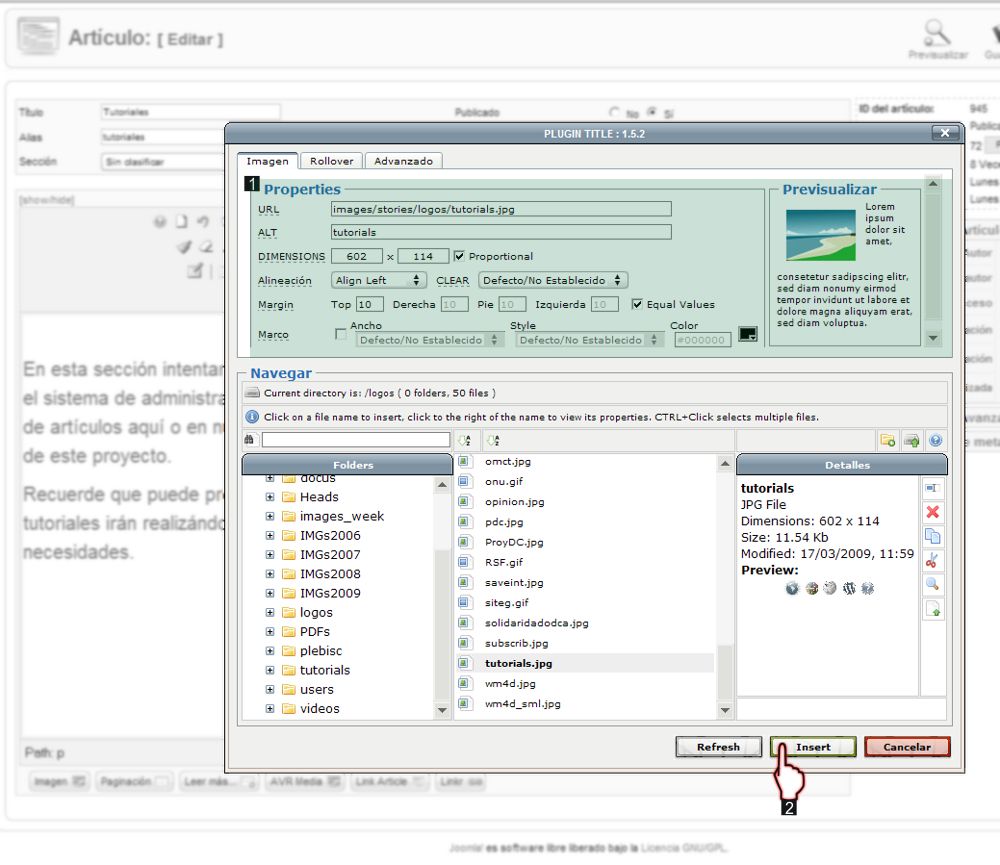
Hemos concluido con el navegador... Note que ahora en la fila superior, la dedicada a los parámetros de la imagen, aparecen algunos parámetros de la imagen seleccionada. Estos parámetros no sólo nos dicen dónde está la imagen en nuestro servidor, sino de qué manera se mostrará en el artículo: si queremos cambiar su tamaño original (parámetro DIMENSIONS), qué alineación tendrá respecto del texto (parámetro ALINEACIÓN, cuyo efecto se previsualiza en la columna de la derecha), qué margen dejará (MARGIN), si la imagen tendrá un marco que la rodee (MARCO), qué texto saldrá cuando el cursor esté sobre ella (ALT), etc.
Es conveniente mantener siempre algunos de estos parámetros en un valor estándar para el sitio (por ejemplo, el margen de las imágenes en 10 y, en la mayoría de los casos, hacia la izquierda). De esta manera, se mantendrá una cierta coherencia visual, un cierto estilo común en nuestras páginas.
{japopup type="image" content="http://democraciaparticipativa.net/images/stories/tutorials/insert-img4.jpg"} {/japopup}
{/japopup}
Una vez definidos los parámetros, resta hacer click en "Insertar". Y la imagen queda colocada en nuestro artículo.
{japopup type="image" content="http://democraciaparticipativa.net/images/stories/tutorials/insert-img5.jpg"} {/japopup}
{/japopup}
Comments powered by CComment